近年、ビジネスにおける「デザイン」の重要度が増しています。 ICTの急速な発展によって「デザイン」が、ビジュアルを作ることからプロダクトの魅力をユーザーに伝えるためのコミュニケーション、ひいてはビジネス全体・経営に関する領域にまで活用されるようになってきています。 また日本では2018年5月、経済産業省・特許庁が『「デザイン」経営宣⾔』と題する報告書を発表しています。以前よりも明らかに「デザイン」の定義が大きく広がり、ビジネスにおいても重要なものになっていることは間違いありません。 その一方で、海外では「デザイン」をプロダクトに反映させる一つの手法として、「デザインシステム」の導入が進んでいます。 日本国内の企業でも同様の動きは始まってきていますが、まだまだ広く認知されているという状態ではありません。 そこで本記事では、単なる一過性のトレンドでは終わることのない「デザインシステム」について、解説していきたいと思います。
デザインシステムとは?
デザインシステムとは、プロダクトを開発する上で必要となるデザイン原則や概念、スタイル、UIコンポーネントライブラリ、コードに関するルールを定めたものです。 このデザインシステムという言葉は、世界標準の定義が存在している訳ではなく、現在は様々な用途で使用されておりますが、「プロダクトを開発・運用する組織における唯一の指針であり、デザインの設計・実装時の重要な基盤となるもの」と理解されています。 またデザインシステムは”ルールを定めるもの”ではありますが、ルール自体の厳格さや情報構造は企業によって異なります。 逆にデザインシステムはプロダクトやユーザー(デザインシステムの利用者)にとって、最適な形であることが重要であるともいえます。※共通項やポイントはありますが、その話は別の機会にご説明します。
デザインシステムとデザインガイドライン、スタイルガイド、パターンライブラリの違い
デザインシステムと混同されがちなものとして、デザインガイドライン、スタイルガイド、パターンライブラリの3つが挙げられます。 デザインシステムはこれらのガイドラインやライブラリを含むものではありますが、より深く理解するために、それぞれの違いをここで明確にしておきましょう。
- デザインガイドライン:デザインシステムから命名規則やコード、UIコンポーネント、アニメーションなどの実装視点で必要となる要素を除いたもの。デザイン原則などを含め、デザイナー視点の包括的ガイドラインではあるが、エンジニア視点では作成されていない。
- スタイルガイド:プロダクトにおけるデザインの雰囲気、カラーパレット、タイポグラフィなどの視覚的な特徴に関するガイドラインを記載し、組織内で共有するためのドキュメント。
- パターンライブラリ:プロダクトにおけるデザインパターンを集約し、組織内で共有するための見本帳。
また、これまで組織内で使用されていたガイドラインやライブラリが抱えていた問題点は、「エンジニア視点で作成されておらず、実用性に欠けていた」ということでした。 この問題により、エンジニアが実装した後にはデザイナーによる最終確認が作業プロセスに組み込まれる必要がありましたが、デザインシステムでは命名規則や再利用可能なコードが定義されているため、プロダクトの開発・運用をよりスムーズに進めることが可能となります。
デザインシステムの構成要素(参考例)
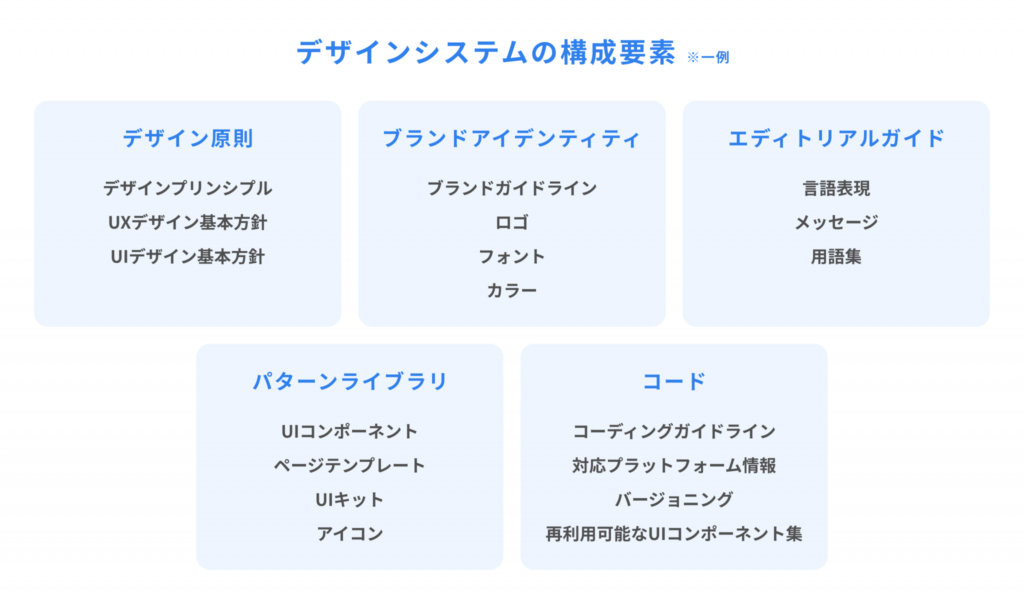
以下はデザインシステムを構成する要素の一例となります。 実際にデザインシステムを構築する際には、組織に必要な要素を選択し、最適な形としていくことが大切です。

- デザイン原則(デザインプリンシプル / UXデザイン基本方針 / UIデザイン基本方針 など)
- ブランドアイデンティティ(ブランドガイドライン / ロゴ / フォント / カラー など)
- エディトリアルガイド(言語表現 / メッセージ / 用語集 など)
- パターンライブラリ(UIコンポーネント / ページテンプレート / UIキット / アイコン など)
- コード(コーディングガイドライン / 対応プラットフォーム情報 / バージョニング / 再利用可能なUIコンポーネント集 など)
一つ注意すべきことは、Nathan Curtis氏が述べているように「デザインシステムはプロジェクトではなく、製品のための製品」であり、常にアップデートされるべきものなのです。
デザインシステムのメリットとは?
企業競争力を向上させるために、世界の有力企業はデザインへの投資を積極的に行っています。 デザインシステムもその一つではありますが、簡単に作ることができるものではなく、しっかりと時間を掛けて構築し、維持していく必要があります。 デザインシステムを導入する際には、コストの話を避けて進めることはできないのです。 それでもデザインシステムを導入する企業が増えてきているのは、以下のようなメリットがあるからだと言えます。
プロダクトの拡張性を高め、コスト削減にも貢献する
規模の大小に関わらず、デザインや開発における工数を大幅に削減します。 また再利用可能なコンポーネントがデザインシステムに含まれているため、効率良くに作業を進めることができ、結果として開発サイクルを高速化します。 デザイナーとエンジニアの生産性を向上させることで、コスト削減にも期待できます。
一貫性のあるUIを容易に実装でき、プロダクト品質を向上させる
プロダクトのUIをコンポーネントの集合体と捉えることができるようになり、エンジニアでも一貫性のあるUIを実装することができます。 また一貫性があるUIは、ユーザーに対しても高品質な印象を与える上に、再利用可能なUIコンポーネントを使用することでコードの記述レベルにおいても統一することが可能です。
組織内外におけるコミュニケーションを促進する
デザインシステムは「プロダクトを開発・運用する組織における唯一の指針であり、デザインの設計・実装時の重要な基盤となるもの」であるため、デザイナーとエンジニア間で生じる認識の齟齬を抑制し、円滑なコミュニケーションを実現することができます。 またデザインシステムを参照すれば、プロダクトの拡張や改善の際に判断基準となるルールや情報が集約されているため、組織内外における新しい連携もスムーズに進みます。
[参考]代表的なデザインシステムの事例
- Material Design by Google
- Lightning Design System by Salesforce
- Carbon Design System by IBM
- Fluid Design System by Microsoft
- Atlassian Design System by Atlassian
- Polaris by Shopify
まとめ
デザインシステムの概要、メリット、そして参考となる事例をご紹介しました。 明確な定義はなく、組織や人によってもさまざまな解釈がされるデザインシステムではありますが
- プロダクトにおける唯一の指針であり、デザインの設計・実装時の重要な基盤
- デザイナーとエンジニアのコラボレーションを促進する
- プロダクトの拡張と組織での運用を可能とする
という点で共通していると言えます。
「Act.3 Consulting 通信」では、今後も継続的にデザインシステムに関する情報をお届けしていく予定です。