お問い合わせや資料請求、サインアップからデータの登録まで...フォームのUI設計は、ビジネスの成果を上げるために最も重要な要素の一つであるといえます。
本記事では、入力フォームのUIデザインにおける基本とUXを改善するために必要な20のUI設計ルールについて、ご紹介していきたいと思います。
注意
あくまで基本的なガイドラインという位置付けです。例外もありますので、ご承知ください。
入力フォームのUI設計の基本!
UXを改善するために必要なデザインルール20選
入力フォームのUI設計に必要な基本的なルールを抑えることはできていますか?
ここでは、UXを改善するために必要なUI設計のルールを振り返っていきましょう。
1|入力ステップを明示する
ユーザーには、必ず入力ステップを明示し、どの程度の労力が掛かるのかを予測できる状態にしましょう。
入力フォームのUI設計における基本中の基本ともいえますが、入力ステップの明示がないフォームは、世の中に多く存在しています。

ココがポイント
ユーザーの現在地を示す
入力の完了・未完了のみを示すフォームがありますが、それだけでなく...現在はどのような情報を入力しているのか?どのような状態にあるのか?が理解できるUIデザインとなっていることが理想といえます。
ココに注意
入力フォームの離脱率を下げる場合には確認をスキップする
入力フォームであれば、できるだけ通過数を増やしたいということが本音だと思います。
そのような場合においては、必ずしも必要はない確認ステップをスキップさせることで、UXを高めることができるのではないでしょうか。
注文頻度の高いAmazonなどの生活に密着したプロダクトでは、1-Click設定のように、確認ステップが省略されています。
2|ユーザーの視線の動きに配慮した配置を行う
迷わない入力フォームは、必ずユーザーの視線を意識したUI設計がされています。
ユーザーの視線を意識した設計とは、「目の動きを最小限に留めること」と同意です。
以下のように、入力項目と入力箇所を縦に眺めることができることと左右に視線を動かさなければいけないことでは、ユーザーの負担が大きく異なるのではないでしょうか?

ココがポイント
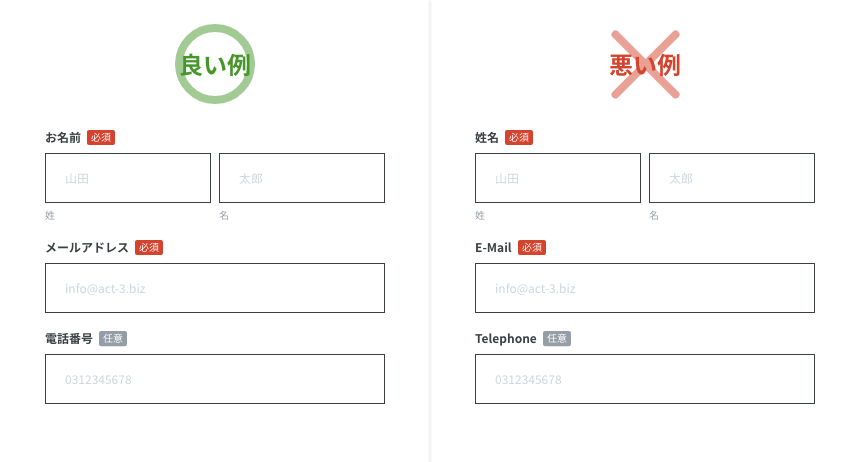
項目ラベルは入力フィールドの上に配置する
「項目ラベルは、入力フィールドの下に配置する。」ことによって、ユーザーの目線の動きを最小化することができます。
このように、UI設計による配慮ができると、結果的にUXを高めることができるのです。
ココがポイント
ヒントテキストは入力フィールの下に配置する
ここでの例は、「姓」「名」をヒントテキストとして使用していますが、このようにヒントテキストをユーザーの入力をサポートする要素として、入力フィールドの真下に配置しておくと有効です。
ココに注意
管理画面の場合は例外
ただし、管理画面のUI設計である場合は例外です。
管理画面の場合には、原則PCからの閲覧であることから、画面の横幅が広いという前提があります。
横幅が広い場合には、入力フィールドを横に並べることができる(印象的にも)ため、管理画面の場合には、当てはまらない場合が多いのです。
3|ヒントテキストは最低限とし、必ずしも必要ではないものはツールチップ化する

ヒントテキストは、ユーザーを迷わせないためのものではありますが、あまり多くの情報を与え過ぎてしまうのは逆効果といえます。
ユーザーは自分に必要な情報のみを瞬時に読み取りたいという気持ちを常に持っていますので、一部のユーザーにのみ必要な情報や補足的な情報については、ツールチップ化などを検討するべきでしょう。
ココに注意
ユーザーはツールチップの中身を見ない
ただし、ここで注意しておきたいのは、「ユーザーはツールチップの中身を見ない」ということです。
フォーム設計者の多く陥りやすいことではあるのですが、ユーザーは迷いを抱えた時にツールチップを確認するものと考えておくべきでしょう。
ツールチップに情報を入れておけば、きっと見てくれるはず・・・と過信せず、ユーザー側の気持ちに配慮したフォーム設計を心掛けるべきだと思います。
4|ユーザーにわかりやすい表記を心掛ける

ユーザーにわかりやすい表記とはどういうことでしょうか。
上記のフォームの例では、「お名前」が「姓名」、「メールアドレス」が「E-Mail」、「電話番号」が「Telephone」と表記されている極端な例を挙げていますが、エラーメッセージに置き換えると、もう少しわかりやすくなるかもしれません。

上記のようなシステム側の都合とユーザーに求めていることのミスマッチ感の溢れるエラーメッセージに出会ったことはないでしょうか?
つまり・・・このような体験を与えしまうような表記・メッセージこそが、わかりやすい表記とわかりづらい表記を決定づけるものなのです。
ちなみにシリコンバレーでは、このようなユーザーとプロダクトの架け橋を作るのスキルセットをUXライティングとも呼び始めています。
ココに注意
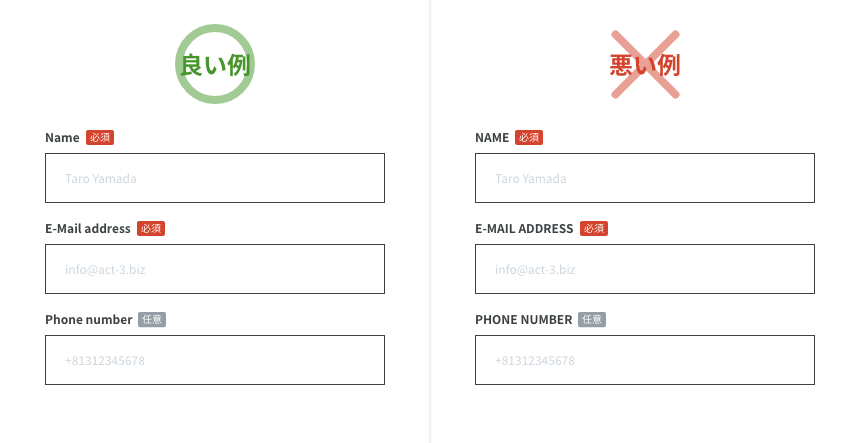
英字の場合は大文字のみの表記にしない

日本人の設計した英語対応のプロダクトで良く目にするフォームの例として、全て大文字で表記してしまうケースが挙げられます。
どこで始まったのかはわかりませんが、日本人としては全て大文字で表記されていることに対しての違和感は少ないかもしれません。しかし英語を母国語としている方にとっては、全ての表記が大文字になっていることには違和感があります。
確かに英語圏であっても、強調すべき情報は大文字で表記することがありますが、全て大文字となると・・・やはり「ん?」となってしまうそうです。
5|プレースホルダーをラベルとして活用しない

プレースホルダーをラベルやヒントテキストなどに使用しているフォームがありますが、これは全ての人に対して適切である、と言い切ることができません。
基本的にリテラシーの高い方に受け入れられるフォームの形だと私は考えています。海外生まれのプロダクトに見受けられる形式ではありますが、現時点の日本国内のリテラシーには合っているとはいえません。
ココがポイント
プレースホルダーには具体例を表示する
プレースホルダーには、サンプル...つまり具体例を表示しておくことが有効です。
具体例があることで、ユーザーには迷いがなくなります。ユーザーは順序として、ヒントテキストよりもプレースホルダーを先に見るので、情報の優先順位としては高くなるのです。
6|入力フィールドの幅は最大数に配慮する

フォームにおける入力欄の幅は、常に最大入力文字数を意識したUI設計が必要です。
上記は極端な例ではありますが、姓・名は2文字が前提で、メールアドレスの入力欄は短すぎ、お問い合わせは2行以上はスクロールといった状態になってしまっています。
さらに詳しく
どうしても長くなってしまう場合には伸縮可能にする
入力テキスト量の読めない項目については、拡張できるように配慮しておきましょう。
お問い合わせフォーム等に関しては、予め十分な余白を設けておくことが大切となります。
7|必須・任意項目はわかりやすくする

「必須」を表示しているフォームはあっても、「任意」を表示しているフォームは少ないです。
「必須」「任意」という表示は、ほぼアイコンとして、ユーザーには認識されているため、両方表示されていることが望ましいといえます。
ココがポイント
必須項目に「※」や「*」を使用しない
必須項目を「※」や「*」表記しているフォームがありますが、ユーザーにとってはわかりづらいものです。
「※」や「*」などの記号による表記ではなく、日本語による「必須」との表記が適切です。
ココがポイント
「任意」も表示する
同様に任意項目である場合には、「任意」と表記されていることが望ましいでしょう。
ただし、「任意」であることは目立たせる必要はありません。フォームの中では、目に付かないようにデザインをするべきでしょう。
8|ラベルと入力フィールド等はグルーピングする

ラベルと入力フィールドは、デザインの基本原則である近接(Proximity)を意識したグルーピングを行うべきです。
これにより明確なデザインとなり、ユーザーが無意識のうちに各要素を認識してくれるようになります。
9|関連項目毎に見出しを付ける

入力項目の数がどうしても多くなってしまう場合があります。
そのような時には、関連する項目をまとめるための見出しを設置することで、ユーザーが各項目の意味性や分類を理解しやすくなります。
さらに詳しく
入力項目の数が多い場合には入力ステップを分割する
また同様に、入力項目の数が多い場合には、入力ステップで分割することも検討するようにしましょう。
10|エラー表示はわかりやすくする

入力フォームのUI設計における基本中の基本ですが、やはりエラー表示はユーザーにわかりやすい状態とするべきです。
どこに誤りがあり、どのような修正が必要なのかを明示しましょう。
UXとは、プロダクトを通じてユーザーが価値を経験することを指しますが、入力フォームをスムーズに進めたということも小さなUXの一つです。
このようなUIの工夫と小さなUXの積み重ねがプロダクトが提供しているUXの改善に役立ちます。ただし、入力フォームの通過などのプロセスにおけるUX改善とプロダクトのUX改善は、似て非なることであるということは理解しておきましょう。
ココがポイント
エラー箇所を目立たせる
エラー表示をわかりやすくするためには、エラーが発生している入力フィールドを強調するようなデザインとしましょう。
ココがポイント
エラーメッセージはインライン化する
エラーメッセージを上部にまとめて表示している場合がありますが、入力フィールドの下に表示させた方がユーザーにとって有益な情報となります。
このような表示方法をエラーメッセージのインライン化といいますが、入力項目の数が多い場合には非常に有用な手段です。
ココがポイント
エラーメッセージは具体的に表示する
既にご紹介している間違った例ではありますが、わかりやすいエラー表示とは、具体的な改善点の明記が必要です。
「パスワードが不正です。」という表記は、システムの観点から許可していない形式ということであって、ユーザーに「不正」と伝えたところで「え?どうすればいいの?」と考えさせてしまいます。
このような状態を回避するためには、何をどのようにするべきかをユーザーに伝えるようにしてあげるべきです。

11|入力が完了した項目からバリデーションチェックを行う

入力フィールドのバリデーションチェックは、ユーザーの入力が終わったタイミングで行うべきです。
シンプルに考えるとわかりやすく、入力フォームへの入力が終わった後にエラーが表示されるのと入力フィールドへの入力が終わったタイミングでエラーが表示されるのでは、心理的なストレスが大きく異なります。もっと単純に考えれば、「もっと早く言ってよ!」という感じです。
ココがポイント
リアルタイムでのエラー表示はしない
ここでポイントとなるのが、リアルタイムでのバリデーションチェック=つまり入力途中でのバリデーションチェックは行わないということです。
入力途中にエラーを表示してしまうと、ユーザーへのストレスと高めてしまう原因となりますので、必ず入力フィールドを離れたタイミングでエラーを表示させるようにしましょう。
リアルタイムのバリデーションチェックにおける実装ポイントについて
12|アクションボタン上のテキストは何が起こるのかを明確にする

入力フォームのアクションボタン上に表示するテキストは、次に何が起こるのか?を明示するべきです。
上記の例では「登録する」と「進む」を比較していますが、この後の画面が登録完了だとすると「進む」だけの表記では不親切ではないでしょうか。
これもUXライティングの一つですが、次に何が起こるのか?を明示できている入力フォームとそうでない入力フォームでは、ユーザーが感じるストレスが軽減させることができます。
13|アクションボタンは必須項目の入力が完了するまではアクティブにしない

入力フォームにおけるアクションボタンは、入力項目への入力が完了するまではアクティブな状態にするべきではありません。
ココがポイント
アクティブ/非アクティブ状態がわかることが大切
アクティブ/非アクティブ状態は、見た目=色で判別できるようにデザインすることが大切です。
ボタンの背景色、文字色、枠線色まで、アクティブ/非アクティブ状態を表現する方法は、初期のUI設計段階で決めてしまうと良いと思います。
14|処理に時間を要する場合にはローディングを使用する

処理に時間を要する場合には、処理中であることをユーザーに明示するためのローディングアニメーションなどに配慮するべきです。
このようなローディングアニメーションがないと、ユーザーは何度もアクションボタンをクリック/タップしてしまいます。
15|入力項目の数は最小限に留める

入力フォームの最適化を行いたいのであれば、入力項目の数は最低限に止めるべきです。
取得項目としてあった方がビジネス側として都合が良い程度の情報であれば、本当に必要な情報のみに留めておくべきでしょう。
16|入力フォームにフォーカスさせる

ユーザーを迷わせないためには、入力フォームにおける現在地を正しくユーザーに伝える必要があると思います。
このように「いま入力を行なっている項目はここです!」と明示することができれば、ユーザーが迷ってしまうことはありません。
17|全角/半角は自動変換する

全角/半角は自動変換(=オートコンプリート)することで、ユーザーの入力を補助することができます。
自動変換(=オートコンプリート)は、ユーザーの入力補助だけでなく、正しい値を取得できるというメリットがあります。
18|マスタデータを持つものはキー情報による検索機能を持たせる

外部APIもしくは独自データベースによって、ユーザーの入力をサポートできるような機能を設けることができるようであれば、積極的に取り入れるべきだと思います。
わかりやすい例で表現するならば、「郵便番号検索」でしょう。
このように、ユーザーの入力をサポートできるような外部APIもしくは独自データベースによって、ユーザーの入力ストレスを低減できるようであれば、補助的な要素として、入力フォームへの設置を検討してみるべきでしょう。
19|外部への導線は設けない

「ユーザーの入力をサポートできるような機能を設けるべき」とはお伝えしていますが、外部リンクを設置することは正しくありません。
外部リンクがあると、どうしても離脱率が高くなってしまうといえます。
さらに詳しく
どうしても外部参照が必要な場合には、別タブアイコンを付ける
どうしても外部参照が必要な場合には、別タブアイコンを付けるようにしましょう。
別タブアイコンがあると、どのような動作になるのかをユーザーが理解することができます。
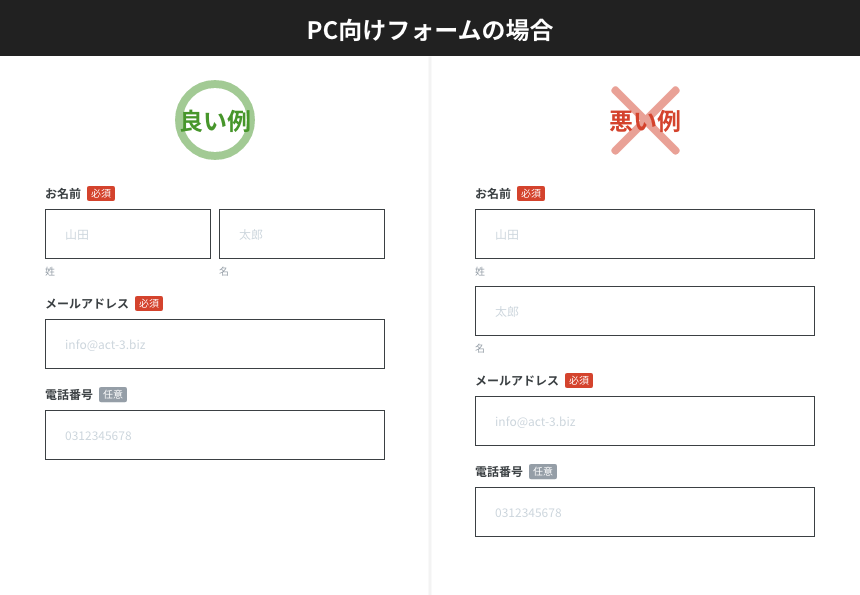
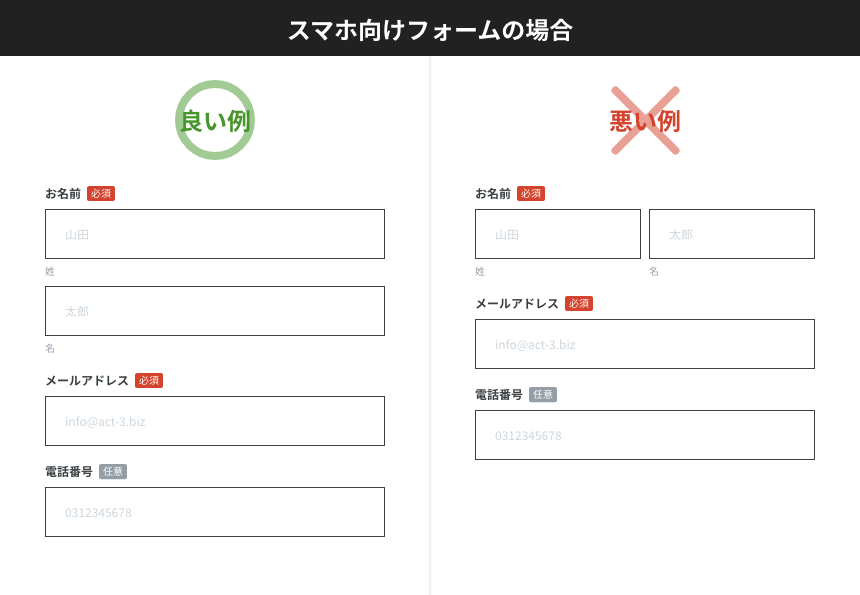
20|PCとスマホにおけるフォームは別物として考える
PC向けの入力フォームとスマホ向けの入力フォームは、全く異なることを全体に考えるようにしましょう。


PC向けの入力フォームとスマホ向けの入力フォームでは、ユーザーの利用シーン・手段が異なります。
それらのコンテクストを考慮した入力フォームの設計が必要といえるでしょう。
さらに詳しく
スマホの場合にはキーボードが大切
スマホの場合には、キーボード自体の制御fができているかどうかでも、ユーザーの負荷軽減に繋がります。
電話番号の入力であれば、数字キーボードを。メールアドレスであれば、英字キーボードを。というように、コンテクストを意識したUI設計ができると良いでしょう。
