GoogleがWeb Stories(旧AMP Stories)を作成するWordPressプラグインを正式公開
Web Stories(旧AMP Stories)がWYSIWYGエディタで作成できるWordPressプラグインをGoogleが正式公開しました。
Googleは2020年7月頃にベータ版として「Web Stories for WordPress」を提供していましたが、早くも公式版のリリースとなりました。

引用元:https://blog.google/web-creators/create-compelling-web-stories-wordpress/
そもそもWeb Stories(旧AMP Stories)とは?
おそらく多くのWebマーケティング担当者や広告代理店が注目しているであろう、Web Stories(旧AMP Stories)とは何なのでしょうか?
ここではWeb Stories(旧AMP Stories)を知らない方に向けた解説をしておきたいと思います。
Web Storiesとは?
Web Storiesとは、元々はGoogleが推進してきたAMP(Accelerated Mobile Pages)の枠組みの中で提供されていた技術の一つです。
そのため、AMPを発表してからしばらくの間はAMP Storiesという名称で呼ばれていましたが、現在ではWeb Storiesという名称に変更されています。
Web Storiesの最大の魅力は、読み込み時間の速さと全画面表示によって視覚的で多彩な表現を実現することで、ユーザーを惹きつけることができるという点です。
このような自由な表現はネイティブアプリだからこそ実現できるものでしたが、それがWebブラウザでも表現できるようになったということは大きな変化でもあります。
またInstagramやfacebookでStoriesが親しまれていたことで、ユーザーが受け入れやすい状態にもなっていると言えます。
Google公式 WordPress Plugin「Web Stories」の使い方
それではここからは、WordPress Plugin「Web Stories」の使い方を説明していきたいと思います。
まずはWordPress Pluginのインストールからです。
WordPress Plugin「Web Stories」をインストールしよう
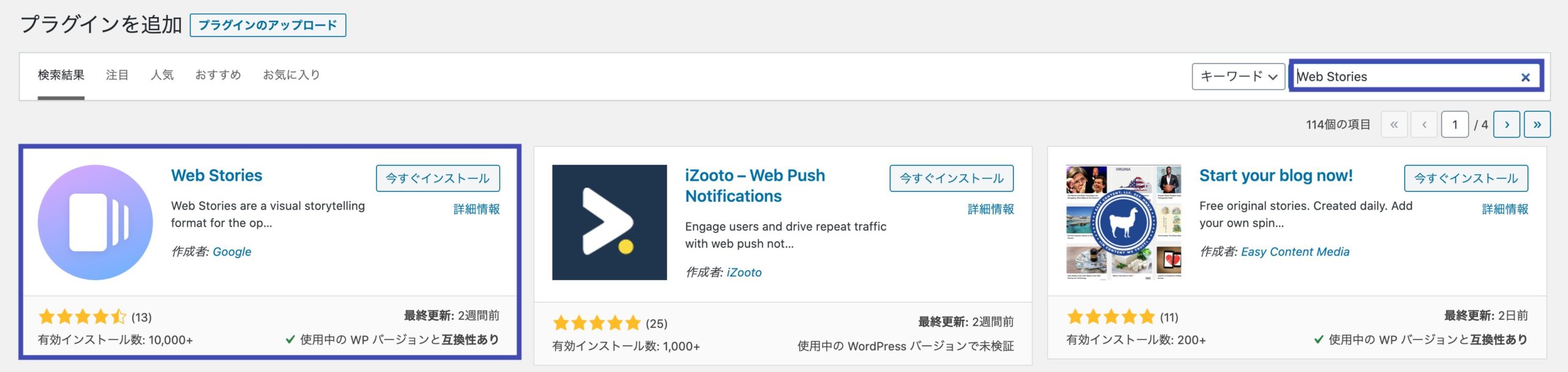
Google公式のWordPress Plugin「Web Stories」は、プラグインの追加画面で「Web Stories」と検索するだけで表示されます。
異なるものをインストールしてしまわないように、以下キャプチャをご確認ください。

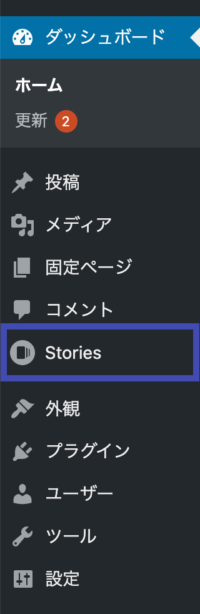
インストールが完了すると、WordPressの管理画面メニュー内に「Stories」という項目が表示されます。

Web Storiesを作ってみよう
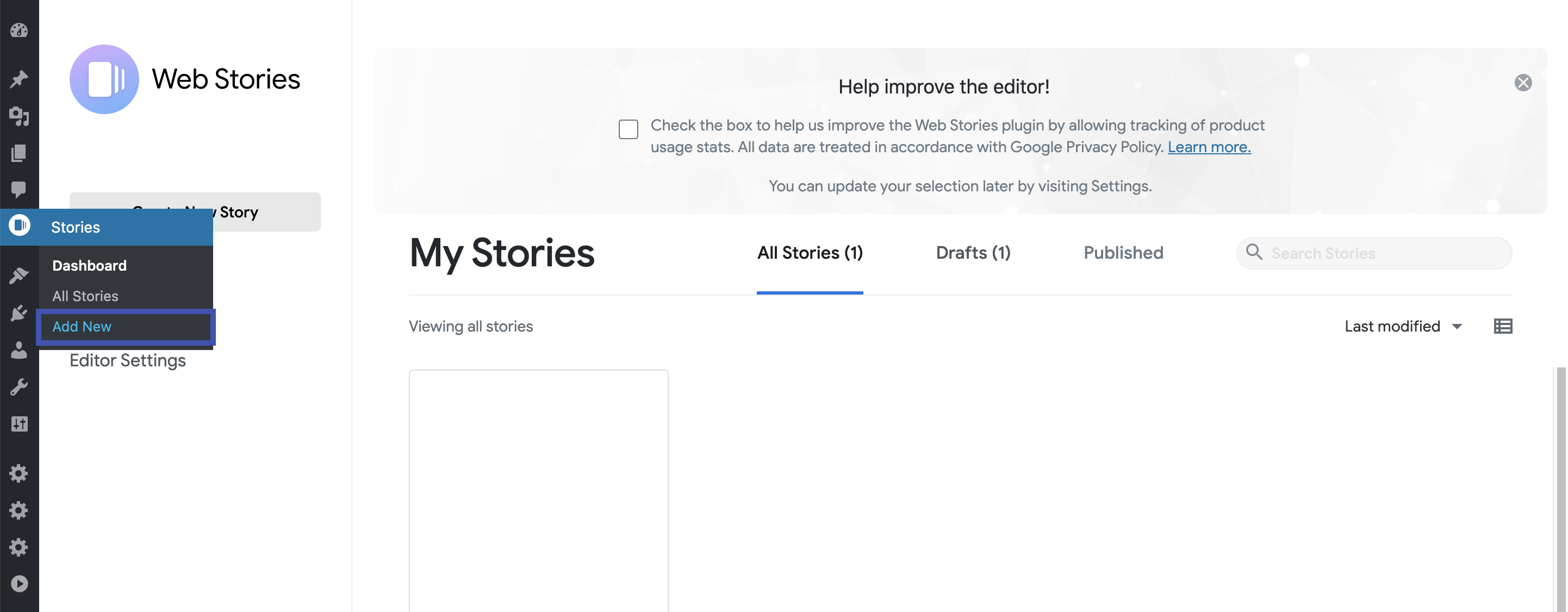
Web Storiesはサブメニューの「Add New」から新規作成することができます。

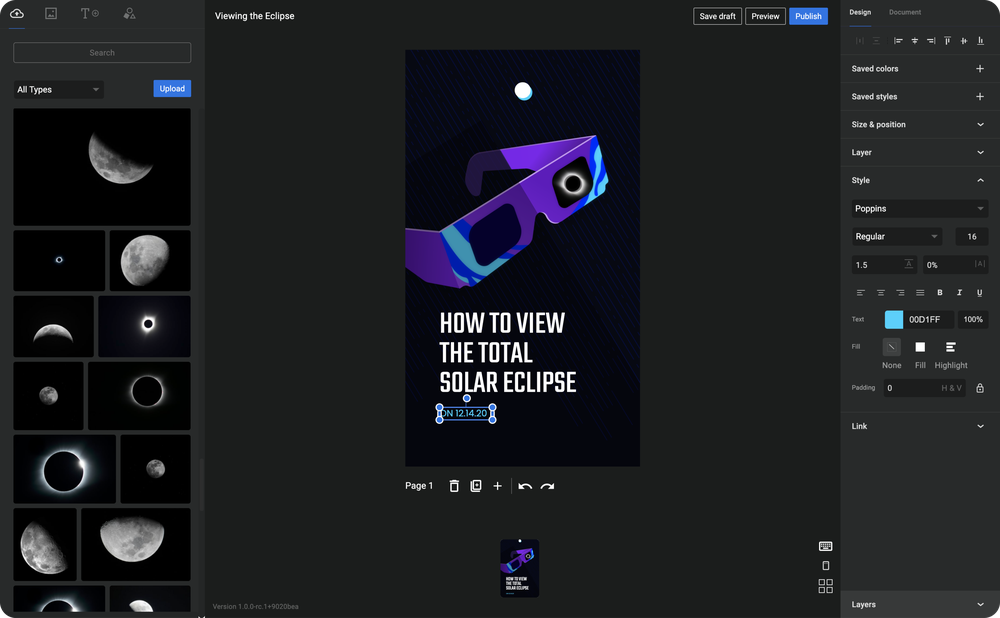
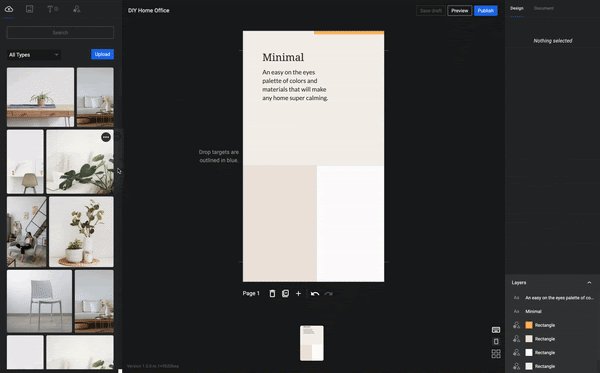
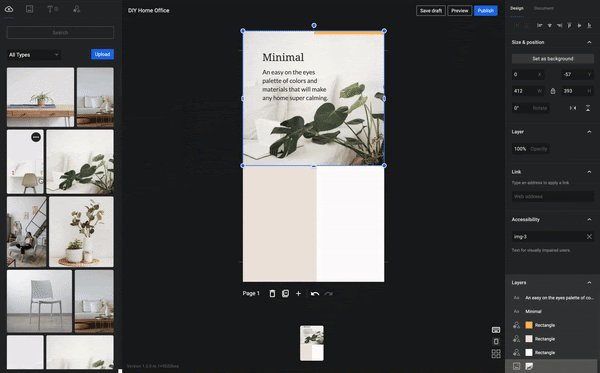
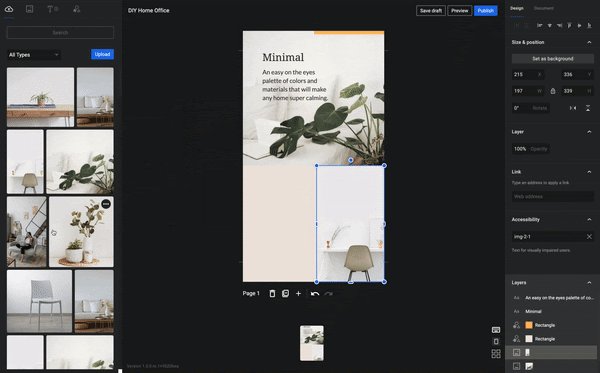
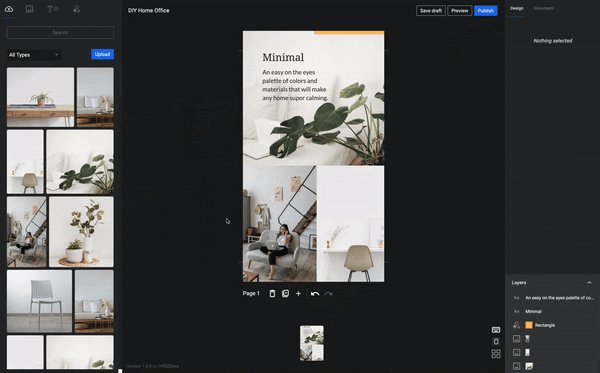
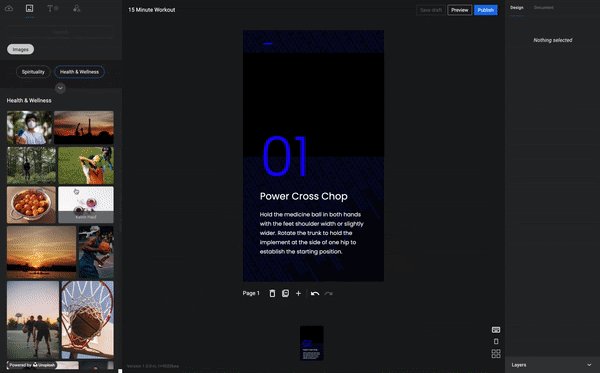
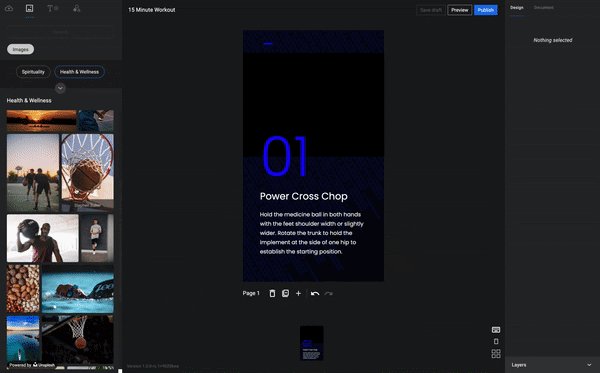
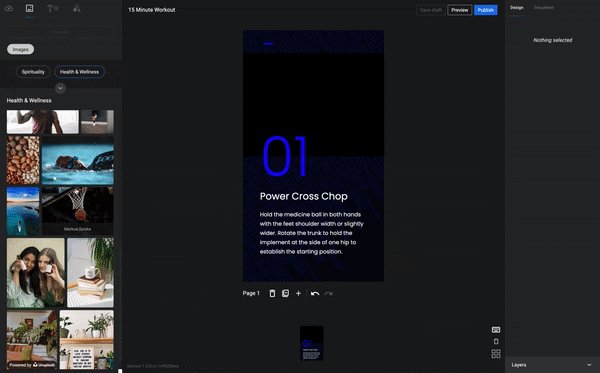
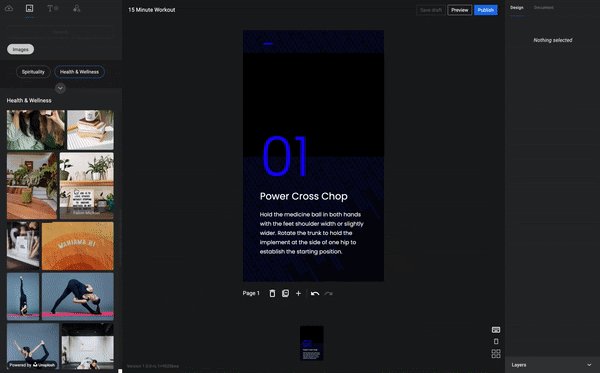
ここまで進むと、あとはWYSIWYGエディタが表示されるだけなので、直感的な操作ができるようになっています。

引用元:https://blog.google/web-creators/create-compelling-web-stories-wordpress/

引用元:https://blog.google/web-creators/create-compelling-web-stories-wordpress/
Web Storiesの作成を支援するリソース
Google公式 WordPress Plugin「Web Stories」では、以下2つのストックビデオ・ストックフォトサービスと連携しており、コンテンツとして利用することができます。
