近年、注目を集めるようになってきているPWA(Progressive Web Apps)をご存知でしょうか?
PWAは簡潔に説明すると、「モバイル向けのWebサイトやサービスをアプリのようにインストールできるようにし、ネイティブアプリに近い操作性や機能を提供することができる技術」と表現できます。
そこで今回の記事では、その新しい技術であるPWAについて、初心者の方でもわかりやすいように説明を行っていきたいと思います。
PWA(Progressive Web Apps)とは?
PWAとは「Progressive Web Apps(以下PWAで統一、日本語名称:プログレッシブ ウェブ アプリ)」の略称で、モバイル向けのWebサイトをアプリのように使えるように、Google主導で実現されたモバイルUX(モバイル向けのユーザー体験)の向上を目的とする仕組みです。
PWA自体が示すものは、モバイルWebにおける特定の技術ではありません。Googleが推奨するモバイル向けWebサイト/サービスにおける要件(レスポンシブデザイン、常時SSL化)を満たし、Webプッシュ通知やオフライン環境下でのサイト閲覧を実現するために、Service WorkerというWebページの裏側で働く独立したJavaScript環境を利用したWebサイト/サービスとなります。
日本国内ではモバイル向けWebサイト/サービスをPWAで構築したり、導入したという事例は少ない状況ではありますが、だからこそ早めに取り入れることで、競合他社との差別化要因として活きてくる可能性があります。
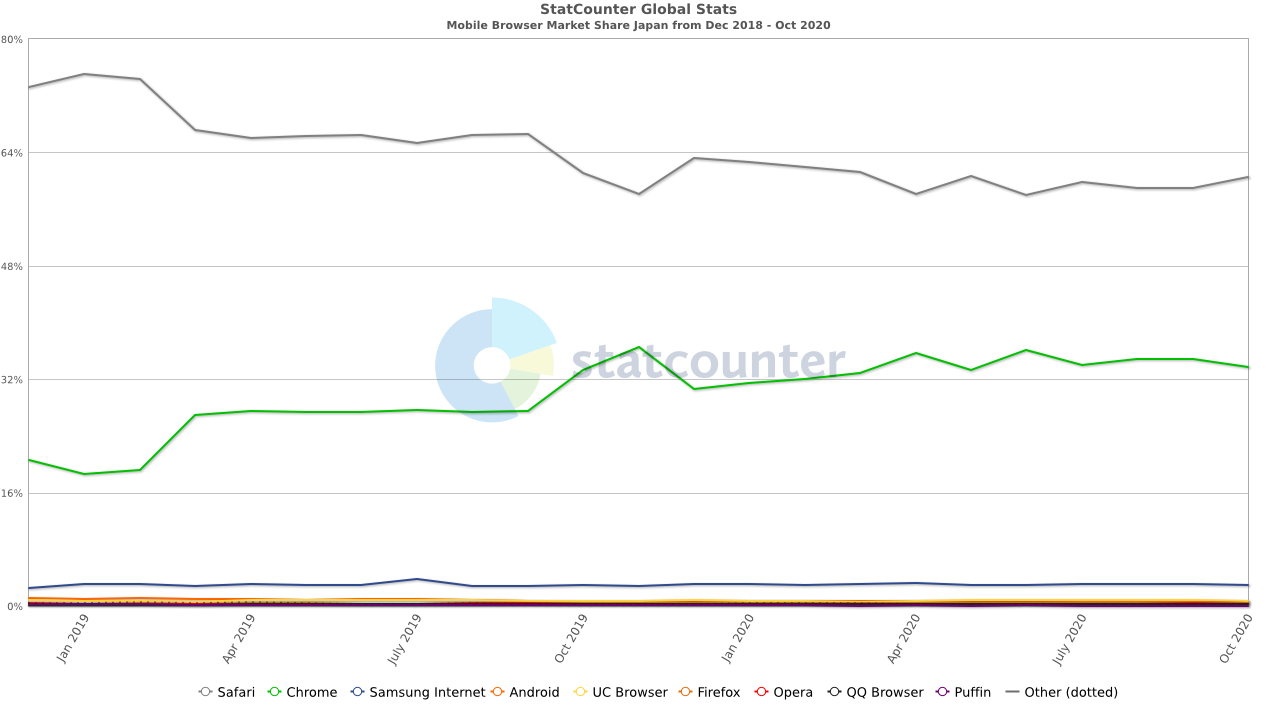
日本国内のモバイルブラウザシェア
モバイルブラウザによってはPWAで実現できる機能が使用できないことがあります。
特にiOS Safariにおいて、モバイルブラウザ側の対応が遅れていますので、日本国内のモバイルシェアを見ながらPWA対応の要否を検討するべきでしょう。
日本国内では2020年10月現在、8月時点のiOS Safariのモバイルシェアが60.64%になっていることを示す参考データ(StatCounter)があり、グローバルとは異なる傾向になっているので注意が必要です。
本記事では、ブラウザ別にPWAが実現する機能の対応状況を調べられるようにしてありますので、参考にしてみてください。

引用:https://gs.statcounter.com/browser-market-share/mobile/japan/#monthly-201812-202010
PWA対応における必須要件とは?
PWAにWebサイト/サービスを対応させるためには、どのような要件・条件があるのでしょうか?
PWA対応には、大きく2つポイントがありますので、それぞれ問題がないかどうかを事前に確認しておきましょう。
1. 常時SSL化
サイトやサービスをPWAに対応させるためには、常時SSL化が行われている必要があります。
また、自己署名証明書(通称:オレオレ証明書)を使用するとエラーが発生し、PWAが動作しません。
OK:常時SSL化、https://で始まるURL、もしくはlocalhost
NG:SSL未対応、http://で始まるURL
2. Service Workerの利用
Service WorkerによってWebページの裏側で働く独立したJavaScript環境を利用することで、PWAとしての機能の大部分が実現できるようになります。
そのため、Service Workerの利用は必要不可欠です。
【ブラウザ別】Service Workerの対応状況
PWAで実現できる機能とは?
PWAは、WebサイトでありながらもアプリのようなUXを提供できる技術であることがご理解いただけたと思います。
それでは、PWAを導入したWebサイトでは、どのような機能を実現できるのでしょうか。
ホーム画面への追加(インストール)
PWAではモバイル端末のホーム画面にアイコンを追加することができます。
ネイティブアプリと同様に、ホーム画面から直接アクセスできることは、ユーザーにとって非常に便利な機能の一つです。
また、技術的にはAdd to home screen(以下、A2HSで統一)と呼ばれている機能です。
【ブラウザ別】A2HSへの対応状況
全画面表示
ホーム画面から立ち上げた場合、Webサイトをブラウザを介さずに、全画面(フルスクリーン)で表示させることができます。
URLバーやブラウザの持つ機能等を一切表示しない状態となりますので、見た目もアプリにかなり近い状態となります。
【ブラウザ別】Full Screenの対応状況
Webプッシュ通知
PWAを導入すると、Service Workerの機能により、Webプッシュ通知の配信ができるようになります。
ユーザーの利便性向上ために、いまでは当たり前に活用されているアプリプッシュ通知ですが、同様の機能を実現できるものがWebプッシュ通知です。
2020年10月時点のiOS Safari14では未対応です。
【ブラウザ別】Webプッシュ通知の対応状況
ページ表示速度の高速化とオフライン環境下での閲覧
Service Workerの設定を行うことで、ページ表示速度の高速化やバックグラウンドでの同期処理、オフライン環境下での閲覧や操作が可能です。
これらService Workerが持つ機能によって、よりネイティブアプリに近いUXを実現することができるようになります。
【ブラウザ別】Cash APIの対応状況
PWAの導入事例と効果
それではここからは日本国内で確認できるPWAの導入事例とその効果について、ご紹介していきたいと思います。
Twitter(Twitter Lite)
Twitter社は2017年4月にTwitterのPWA版「Twitter Lite」を発表しています。
Google公式のアナウンス当時の情報では、月間アクティブユーザーが3億2800万人を突破しており、日本でも馴染み深い同サービスでもあります。
facebook同様に発展途上国における利用促進を狙ったのか、スマートフォンのデータとストレージの使用量を抑えながらTwitterを使えるアプリとして「Twitter Lite」を提供しているようです。
詳細は以下の公式ブログが参考になります。
Twitter Liteのご紹介 by Twitter公式ブログ
PWAの導入効果
Twitter(Twitter Lite)では、Google公式のPWA導入事例として、以下の効果が紹介されています。
PWAの導入効果
- セッションあたりのページ閲覧数が65%増加した
- 送信されるツイートが75%増加した
- 離脱率が20%減少した
Twitter Lite(https://lite.twitter.com/)
Twitter Lite PWA Significantly Increases Engagement and Reduces Data Usage by Web(Google Developers)
SUUMO
SUUMOを運営するリクルート住まいカンパニーは、2015年12月にPWA対応を行っています。
同社によれば、Service Workerにおけるプッシュ機能の商用利用は、日本初だったと言います。
詳細は以下の公式ブログが参考になります。
リクルートの『SUUMO』、Androidスマートフォン用サイトでプッシュ通知できる機能を実装 by MarkeZine
PWAの導入効果
SUUMOは、Google公式のPWA導入事例として、以下の効果が紹介されています。
PWAの導入効果
- ページ読み込み時間が75%減少した
- Webプッシュ通知の開封率が31%だった
SUUMO(https://smp.suumo.jp/)
Suumo by Web(Google Developers)
日経電子版
日本経済新聞は日本で140年以上の歴史を持ち、月間アクティブユーザーは4億5,000万人以上もいるそうです。
その日本経済新聞がデジタルをより強化するために行った、日経電子版のPWA対応は日本国内においても最も有名な成功事例です。
PWAの導入効果
日経電子版では、日本経済新聞社公式のPWA導入事例として、以下の効果が紹介されています。
PWAの導入効果
- Lighthouseベースのパフォーマンス評価が2倍以上の改善が行えた
- PC向けサイトと比較して、WebPageTestベースのSpeed IndexとStart Renderが約1/3に改善された
- 自然検索経由の流入が2.3倍になった
- コンバージョン数(会員登録数)が58%増えた
- 1日当りアクティブユーザー数が49%増えた
- PV/セッション数が2倍になった
日経電子版(https://r.nikkei.com/)
日本経済新聞社は複数ページのPWAで新しいレベルの品質とパフォーマンスを実現 by Web(Google Developers)
日経電子版 サイト高速化とPWA対応 by 日本経済新聞社(宍戸俊哉さん)
ひとりごと
PWA対応を行う際に、アプリっぽさを演出するためか、なぜかスプラッシュ画面を制作する必要があります。
ただこのスプラッシュ画面は「PWAアプリアイコン+サービス名」という簡素な画面を生成するもので、サービス名は端末側のデフォルトフォントが適用されてしまうために、デザインの柔軟性に欠ける(正直、ダサくなってしまうことが多い)という特徴があります。
実際、スプラッシュ画面自体はiOS向けのApp Storeにアプリを公開する時の必須要件であって、Google Play Storeに公開する際にはどちらでもよい要素になっています。(App Storeでは、スプラッシュ画面がないとリジェクトされてしまう。)
なので個人的には、別にスプラッシュ画面を作る必要はないのでは?(どうしても必要があるのであれば、デザインを自由にしてほしい)と考えているのですが、なぜだろう...?ということを思ってしまいます。
